Осталось выбрать перспективу (Perspective) — и изометрическая проекция готова. В результате вы получите изогнутый текст, а фигуру под ним можно удалить. Данный плагин добавляет эмодзи в формате svg.
Если вам не надо менять внешний вид написанного, а необходимо что-то дописать или удалить, то установите курсор в нужной части текста. Так вы сможете менять то, что требуется. Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете. Для работы нужно выбрать объект с заливкой и запустить плагин.

Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных. С помощью плагина можно рассмотреть дизайны в 8 различных типах цветового зрения.
Один из моих любимых плагинов для создания эффектов. Также можно сделать и с настройками текста — будут показываться используемый шрифт, интерлиньяж, кернинг и другие настройки. Ещё один плагин из этой же сферы — Circular Text, который, как понятно из названия, создает текст по кругу. Разберем, какие плагины нужны для работы со шрифтами. Чтобы изменить свойства связи нужно щелкнуть по линии.
Математические фигуры периодически обновляются, разработчики планируют расширить их список. Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты. В разделе Community регулярно добавляются новые плагины. Чтобы установить любой из них, нажмите на кнопку Try it out.
Дополнения Figma можно разбить на несколько категорий. В библиотеке редактора есть инструменты для работы с растровой и векторной графикой, текстом, видео, шаблонами, мокапами, сетками, кодом. Чтобы не утонуть во всем многообразии, давайте сначала посмотрим, что умеют делать эти инструменты, а затем перейдем плагин для шрифтов фигма к описаниям конкретных модулей. Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение. Работа со шрифтами и типографикой — важная часть вёрстки текста.
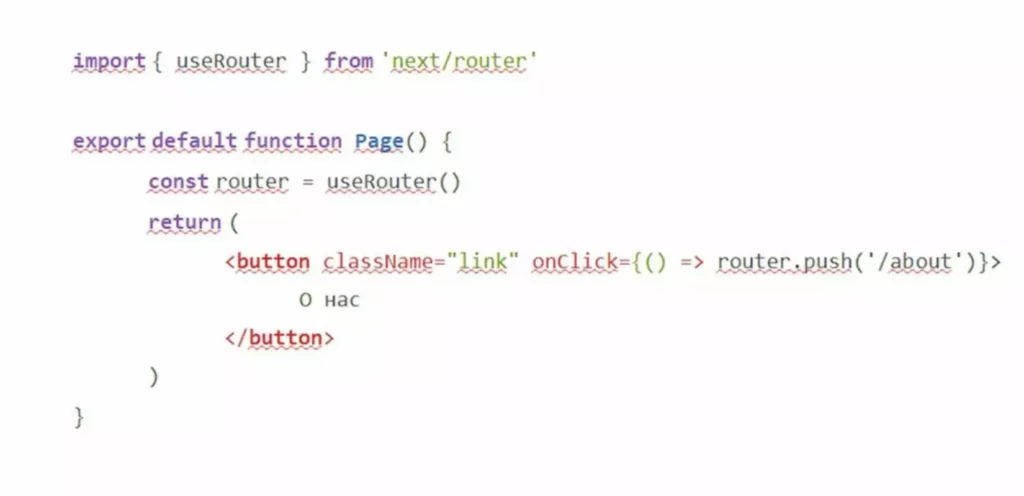
Figma To Html, Css, React & More!
При запуске открывается всплывающее окно с двумя полями. Если требуется произвести подмену в нескольких текстовых полях, тогда выбираем их мышкой и аналогично производим действия. Чтобы ширина текстового поля автоматически увеличивалась в зависимости от текста, надо включить иконку «Auto width». Введите желаемый угол наклона в специальном окне.
- Плагин предлагает более 50 интересных эффектов для ваших изображений, среди них размытие, неон, эффект чернил, шума, тиснения и другие.
- Теперь необязательно заходить в google.maps, чтобы сгенерировать территорию вашего города.
- Позволяет найти на карте мира любую точку, даже по координатам.
- Данный plugin существует в двух видах “обычный” и “Generator”.
- Для замены шрифта кликните на значок «А?
Пункты в списке можно раскрывать и сразу в Figma искать сочетания. Доступен предпросмотр шрифтовых пар по символам, словам и отрывкам текста. При установке они привяжутся к вашему аккаунту и будут запускаться как в десктопной версии, так и в браузере. Плагин добавляет маркированные списки, а также с помощью компонентов создает повторно используемые стили маркеров.
Humaaans For Figma
Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста. Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне.

А если нажать In__ve__rt, то будет сгенерирован светлый шум на темном фоне_. Помогает выбирать шрифты с помощью предварительного просмотра. Удобнее, чем стандартная выпадашка со шрифтами.
Для настройки цветовых переходов есть специальные плагины для фигмы. Специальный плагин фигма фигуры, который создает пятно случайной формы. Присутствует всего две настройки, Complexity — сложность и Uniqueness — уникальность. Плагин с одной из самых больших библиотек прототипов для сайта. Для создания макета нужно запустить файл и собрать из SVG-заготовок каркас будущего дизайна. Инструмент полностью бесплатный, коллекция вайрфреймов постоянно пополняется.
Инструменты И Плагины Для Работы С Текстом В Фигме
Добавим в проект body и примитивы, например Rectangle (прямоугольник), Star(звезда). Нажмем в левом углу логотип программы и откроем меню, где наведем курсором на figmotion, выдвинется подменю, кликаем на втором пункте. “Морф” подойдет для тех, кому нужно быстро украсить макет и подобрать необычное графическое оформление. Все эффекты 100 % бесплатные, регистрации тоже не требуется. В итоге в панели Layers, создадутся слои с эффектами, и вы увидите результат.

Помимо нумерации, можно добавить и маркеры (точки), делается это с помощью Simple Bullets. В отличие от “Add number to text”, здесь можно разместить все в одном текстовом поле. Generate (desktop, cellular, tablet) views — генерирует несколько шаблонов, что позволяет разрабатывать макеты сразу под несколько устройств. Удобнее, чем стандартный подборщик, так как меняет вид текста сразу при наведении курсора на шрифт.
Быстрый Поиск По Меню (ctrl + / Или ⌘ + / Для Mac)
Всего несколько щелчков, чтобы получить красивую надпись. Теперь вы знаете, как работать с текстом в Фигме, поэтому сможете делать уникальные и эстетичные проекты. Перед тем, как сделать обводку в Фигме, необходимо выбрать нужный текст. Далее в окне справа напротив надписи «Stroke» кликнуть на иконку «+». Более явной она будет только если текст жирный и крупного размера.
№10 Iconscout – Плагин Фигма Иконки
С помощью мышки следует указать количество Columns и Rows, в этом случае доступен визуальный редактор. Другой вариант прописать вручную, как показано ниже. Когда нужно показать проезд в офис, то для этого существует данный plugin.
С помощью этого плагина вы сможете получить список всех шрифтов, которые используются в макете. Запускаем, во всплывающем окне и получаем список шрифтов и их количество использования в тексте. Все это смогут выполнить соответствующие плагины для figma. Установите их и сможете ускорить процесс работы в несколько раз. Рисуем примитив “круг”, пишем любой текст.
Плагин учитывает текстовые модули только внутри фреймов. Если https://deveducation.com/ текст не стоит внутри фрейма, его кегль не изменится.
Если в макете должны присутствовать списки, то Bullets —оптимальный вариант. Через плагин можно синхронизировать контент из Google Sheets в самом файле. Для больших объемов информации такой инструмент очень выручает, особенно когда нужны актуальные данные. Процесс происходит автоматически, не нужно заполнять каждый слой самому.
Значит текст уже имеет стиль, из-за которого вы не сможете его поменять. В Figma есть много инструментов для работы с текстами, но некоторые задачи невозможно решить её стандартными инструментами. В этом случае вам помогут плагины, которые расширяют и упрощают функционал графического редактора. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код. С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma.